
Trusted Web Activityを触ってみる
手探りでPWAをアプリ化してみる作業ログ
June 17, 2020暑くなってきましたね。なんか昨夜暑すぎて非常に寝苦しかったので、就寝をあきらめ、今まで「時間がない」を言い訳に着手していなかった技術検証を寝落ちするまでひとまず進めてみようと一人立ち上がったオジサンが私です。お久しぶりです。こちら改めまして 「会社の意見は一切代表していませんし、ありません。すべて私の個人的な見解です。」 な技術検証作業ログです。
実は2017年ごろにコンセプトが公開されたTrusted Web Activityという「フルスクリーンなChromeを一つのActivityとして立ち上げてPWAを表示する」ためのAndroidのフィーチャーを、残念ながら私は一切触って来なかった背景があり、概念としてはわかるんだけど実際どんなものかよくわかってなかったので、この寝れない夜を利用してこのブログをアプリ化してみることにしました。
0. 前提
- 私はAndroidアプリ開発はスーパー初心者で全く知識がありません。なので、初心者が手探りでAndroid StudioとかPlay Console触ってる、くらいのライトなログです。
- そもそもPWAをアプリ化すると何がうれしいの?など戦略の部分はあまり触れません。公式情報としてはここらへん読むといいかもしれません。
- 調べごとしながら書いてるので随時更新していくかと思います。 一旦アプリリリースできたので記事としては更新終了します。
更新
- 20200617 20:23 - Beta版としてAppBundleをリリース
- 20200619 14:00-ish - 無事審査完了。https://play.google.com/store/apps/details?id=io.uskay.blog.twaとして公開できました。
1. Bubblewrapでプロジェクトの雛形を生成
Trusted Web Activityを使ったアプリ作成は色々ツールが出揃ってきている印象で、GUIだとMicrosoftが公開しているPWABuilderがありますし、CLIだとBubblewrap(旧Llama Pack)が用意されています。PWABuilderなんかすごい簡単で、3ステップくらいでAPK吐き出します。PWAを立ち上げる軽量なAPKを生成するという単純な目的であればこういうツール類を素直にそのまま使うので十分ではないでしょうか。ただ今回はもろもろ検証するという目的で、Bubblewrapを利用してAndroidプロジェクトの雛形を吐き出してそれを使うことにします。Bubblewrap CLIをインストール
対象のPWAを検証
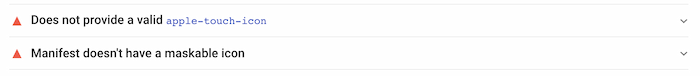
Trusted Web Activityを利用したアプリは実際にはWebアプリが動くわけですが、激遅なUXだとアプリ化しても微妙なのでminimum quality criteriaを設けています。そこらへんを加味して事前に検証してくれるのがBubblewrap Validatorです。ちょっと試してみます。こちら1000年前にはなかった評価項目かと思うので愚直に対応します(こういうののためにPerfromance Budgetじゃないですけど、定期的にヘルスチェックは必要だなーとしみじみ)。
再度Validationを実施してみると...
Androidプロジェクトを生成
$ bubblewrap initしていきます。2. Android Studioを立ち上げてプロジェクトをimport
これは普通にimportすればいいです。Android本当によくわからないのですが、ちょっとどんな設定になっているのかを見ていきます。AndroidManifest.xmlを見ると、起動時のアクションとして
com.google.androidbrowserhelper.trusted.LauncherActivityが指定されていて、またそのIntent Filterとしてandroid:host="blog.uskay.io"とandroid:scheme="https"がandroid:autoVerify="true"として設定されており、httpsスキーマでのディープリンクかつDigital Asset Linkの検証までがデフォルトで準備されています。build.gradleの中身を覗くと、なんかリソースとしてWeb App Manifestの内容を追加していて、最終的にはそこで生成されたgradleResValues.xmlに設定された値が、AndroidManifest.xml等で参照されているようみ見えます。従って、何か値を修正するとしたら、gradleをいじるか、$ bubblewrap updateするとよさそう。3. Digital Asset Links
前述の通り、すでに色々デフォルトで設定済なのであとマストでやることと言ったらDigital Asset Linksの対応だけです。これやってないとChrome Custom Tab(またはFallback optionとして選べばおそらくWebview)で開くこととなります。4. トラッキングまわりを整理する
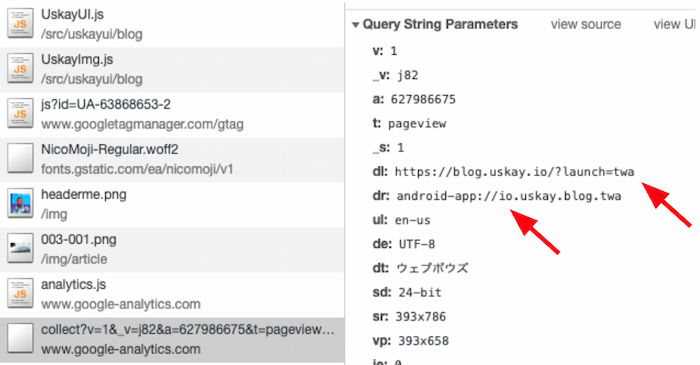
Trusted Web ActivityはフルフィーチャーなChromeの上で動いているだけなので、通常のウェブ向け計測は利用できます。リファラはandroid://スキーマが設定されているのでそれで通常ウェブと区別してもいいかも知れませんし、起動URLにパラメタ追加してもいいかもしれません。如何様にもできる気がします(以下はGAのリクエスト。dlはドキュメントURL、drはリファラです。)。一方でWebviewと違い
@JavascriptInterfaceアノテーションなどが使えるわけではないので、いわゆるモバイル計測プラットフォーム(Adjust、TUNE、AppsFlyerなど)を使うにはちょっと工夫が必要です。AppsFlyerがそこらへんのガイドを出していて大変参考になるのですが、基本Native SDKは利用できないので、一旦ウェブ側で必要なデータ全部かき集めて、Server to Serverで連携してくださいと読めます。ちょっと手順を大まかに整理すると...- アプリ起動時にNative側でしか収集できないデータ(たとえばAdvertising IDだったり、各SDKが発行するIDだったり)を取得し、それをTrusted Web Activityに引き渡す。
- そのデータを利用して、Server to Serverで計測情報(コンバージョン等)を各プラットフォームに連携する。
データ引き渡しパターン
大まかには二通りありまして、- 起動URLのパラメタとして連携する方法
- Custom HTTP Request Headerとして連携する方法
EXTRA_HEADERSを利用する
AndroidではIntentに対していろいろな付加情報をputExtraで追加できるようで、今回はその中のBrowser.EXTRA_HEADERSを利用したいと思います。ちょうどAppsFlyerの例にもありますが、Bubblewrap関係なく素で実装するとこんな感じになるはず。putExtraしたい対象のIntentを組み立てるTrustedWebActivityIntentBuilderを生成するところが、onCreateに直接書かれているのでなんか初見ここに何かを差し込むのは厳しそうに思えてきました。なので最適解はおいておいて、ひとまずここは検証を先にすすめるという意味で、こちらをForkしてIntentに付加情報をInjectできるように作り変えてみます。- 明らかに共通部分と思わしき、そして実際に
builder.build(customTabSession).getIntent()でIntentを触っている、TwaLauncherには基本手を加えない。また、builder.buildをコールしている箇所は他にもありそう。 - 逆にLauncher Activityで一番最初にTrustedWebActivityIntentBuilderを生成する処理を、拡張可能にしてあげれば他もちゃんと動きそう。
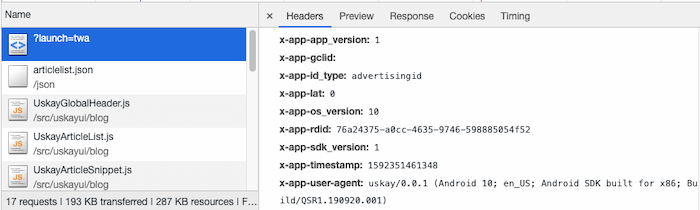
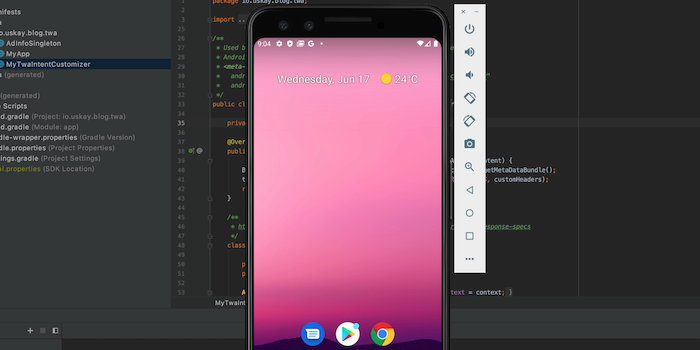
putExtra(Browser.EXTRA_HEADERS, customHeaders)する処理を書いて注入していきます。こちらも実際のコード全容はこちら。動かしてみる
ちゃんと独自追加したHTTP Request Headerがついています。よかった。こちらちなみに私のAVD上で動かしているものです(Advertising IDなどもテスト環境のもの)。署名済のAPKは、ちゃんとフルスクリーンで起動します(AVDだとスプラッシュスクリーンでないのなんでだろう?実端末だと出ます。)。
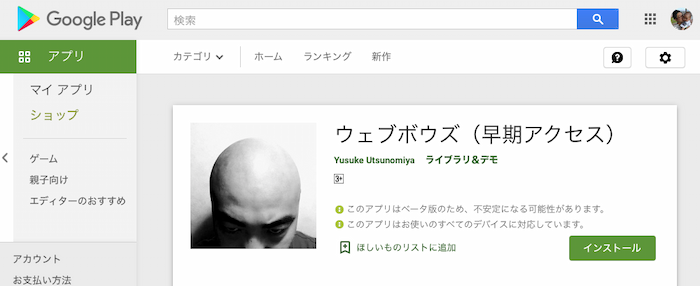
5. Play Storeに掲載してみる
審査中...(進展があればこちら更新します) 審査も通って無事公開できました。800KBくらい。全体を通して
- Trusted Web Activityを使ったPWAのアプリ化は、ツール郡が揃ってきていてそれなりに気軽にできるようなった印象です。
- 一方でBubblewrap validatorにもあるとおり、前提としてPWAとパフォーマンスの基準を満たす必要があるのでやはりその対応は優先度「高」かと思います。
- 今回はトラッキングまわりも検証してみましたが、対応策はいろいろありそうなのでそこまでブロッカーにはならないかなと感じました。
今夜は眠れるといいなぁ。
4年間必死だった話とか、キャリアとか、採用とか
特に技術的な話はなく、今年何やったかと「これから」について少し
話題の Portals を使った画面遷移 UX の未来
滑らかなページ ナビゲーションも積極的に取り組みたい 2019 年
🌏 Hello World! Progressive Web-Blog!!
Web ComponentsでPWAなブログを作ってみた。[Loading編]
$whoami
Yusuke Utsunomiya (宇都宮 佑亮). Working on the Web Platform but mostly just a big fan of the web and its ecosystem. APAC Manager & Staff Partner Solutions Engineer @Google. Ex Systems Engineer @IBM. Opinions are my own.
Presentation
- Chrome Dev Summit | In which we make loading disappear with 'portal' and friends
- INEVITABLE TV | PWA (Progressive Web Apps) への不可避な流れ
- AMP Conf | Opening & Moderation
- Google Developers Korea | Building beautiful, interactive AMP pages for e-commerce & beyond
- など
Article
- web.dev | Get started with Web Bundles
- web.dev | Five ways AirSHIFT improved their React app's runtime performance
- web.dev | Hands-on with Portals: seamless navigation on the Web
- HTML5 Experts.jp | 「改めまして、Progressive Web Appsと申します」── Web UXの新たな基準を考える
- など